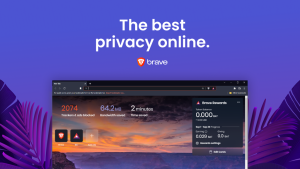
The best privacy on the
internet
Big Tech companies.


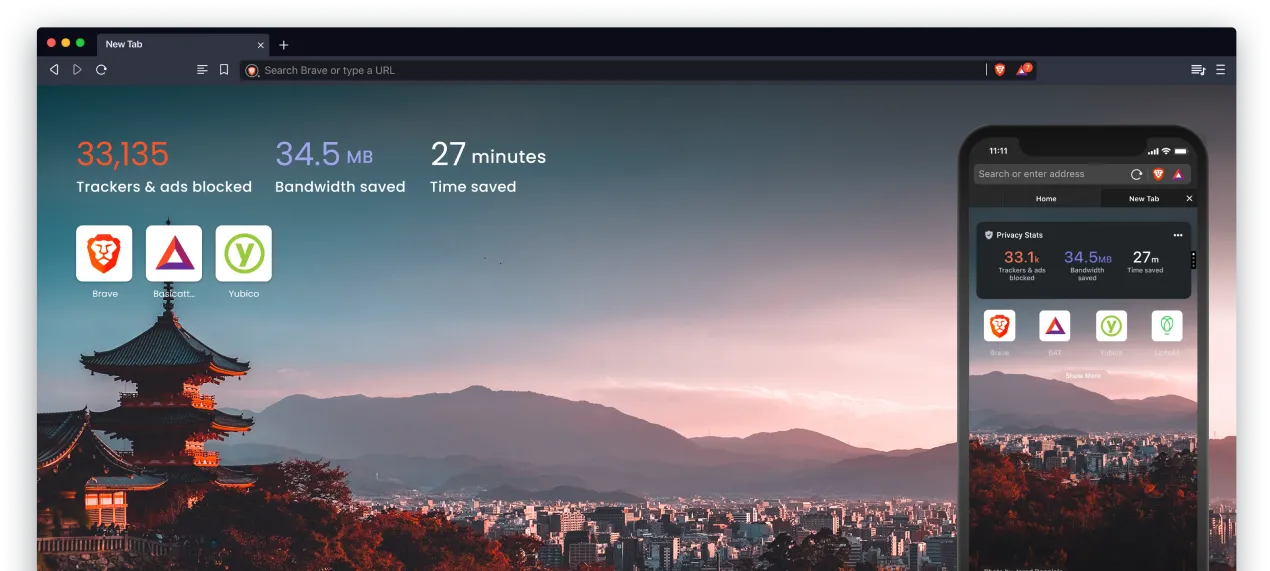
Brave Browser features
Brief overview of Brave Browser In a world where internet browsers have become an indispensable tool for navigating the vast online landscape, Brave Browser emerges

Ad-free web
Introduction The digital landscape has become saturated with advertisements, bombarding users with an incessant stream of promotional content. However, amidst this cluttered online environment, a

Ad-free surfing
Introduction Ad-free surfing Is the digital landscape has transformed the way we consume information, connect with others, and engage with online content. However, alongside these

Browser security
Introduction to Browser Security Web browsers have become an essential tool in our daily lives, serving as gateways to the vast realm of the internet.

Ad free browser
Introduction In today’s digital age, browsing the internet has become an integral part of our lives. Whether we are seeking information, connecting with others, or

Ad-free internet surfing
Introduction In today’s digital age, where the internet has become an integral part of our lives, online advertising has grown exponentially. As we navigate through